I Love Making Games!
Age 47, Male
IT / Design
Self
Winnipeg, Manitoba
Joined on 9/27/10
- Level:
- 10
- Exp Points:
- 900 / 1,110
- Exp Rank:
- 78,793
- Vote Power:
- 5.17 votes
- Rank:
- Scout
- Global Rank:
- 36,694
- Blams:
- 60
- Saves:
- 196
- B/P Bonus:
- 4%
- Whistle:
- Normal
- Trophies:
- 1
- Medals:
- 9
mwmdragon's News
Posted by mwmdragon - October 6th, 2010
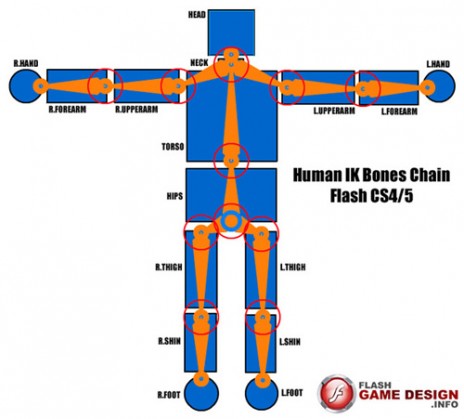
When learning about the bones tool available in Flash CS4 we instantly wanted to mess around with bones on a human form but most tutorials showed how to use them in a worm like shape or a pheudo human form with poor IK (Inverse Kinematics). So we figured it might be helpful to create a visual diagram of how human IK bones look to help those interested.
This is a very easy to make setup where you can play with the human form after the bones are added. Start by making the basic human form and convert each piece into a Movie Clip. You can name them like we did above but it doesn't really matter unless you are goingt o be accessing these body parts by Actionscript in the future.
16 Move Clips Needed
* Head
* Neck
* Torso
* Hips
* Right and Left Upper Arm
* Right and Left Fore Arm
* Right and Left Hand
* Right and Left Thigh
* Right and Left Shin
* Rightand Left Foot
After you have all parts make and converted into Movie Clips, start adding your bones at the very base of the hips, in the middle, like show in the picture and just work you way through adding the other bone connections placing the joins as shown.
Now to test it you can click on the new layer in the Time line called "Armature Layer" and edit the "Type" property to "Runtime" in the Properties window. Now when you test your movie you can play with your newly boned human form.
Of course there is always room for improvement with this bone structure but we just wanted to make this a quick, simple example.

Posted by mwmdragon - October 5th, 2010
Afraid of the whole Actionscript 3 OOP thing?
Don't worry it isn't as hard as these nerds make it out to be. OOP is basically just making a bunch of self contained functions in a cute little package (Class). You then use the class just like you would use a movie clip in your project with actionscript, by making a new instance of it and setting the properties for it, except the really cool part is that you get to make the properties yourself!
Replace the word (class) with "movie clip" and see how this looks...
Lets make a [giant dragon class], we want it to breath fire, bite and reward anyone who kills it with lots of gold! So we will give the [giant dragon class] a (breathe fire property) and let the programmer set how far the fire goes; A (bite property), and let the programmer set how much damage it does and a (gold property) and let the programmer set how much gold is rewarded.
Now we can make many different giant dragons with different fire breath distance, bite damage and gold rewards any time we want. Each new giant dragon we make from this class is it's own object.
So the class is the cookie cutter and the object is the cookie design it cuts out of the cookie dough.. each cookie made from this cookie cutter can have it's own amount of sprinkles and icing.. so the sprinkles and icing would be properties ;)
So now our [giant dragon class] properties look like this,
* giant_dragon_class.breathefire.(fire distance)
* giant_dragon_class.bite.(bite damage)
* giant_dragon_class.gold.(gold reward amount)
Which is extremely similar to this,
* movie_clip.x.(the movie clips x location on the screen)
* movie_clip.scale.(how big the movie clip is scaled in size)
* movie_clip.y.(the movie clips y location on the screen)
OMFG, now you can see you have been working with classes all along and might not have even known it!
Just think, if we built a monster class and let the programmer set the monster class's properties like... name, race, damage it does, and reward it gives.
The programmer could make an unlimited amount of different monsters with ease! (Each monster is a monster object like explained above with the cookies analogy).
And, if we want to add some armor to the monsters in the future, we would just add it to the monster class. It could then be used to make monsters with armor!
And all we had to make was one small addition in the entire games code to do it... *DROOL*... now you see why we are even bothering with learning OOP techniques ;)
You can more articles like this on our site as it gets bigger. No we are not trying to compete with any other site, it is only for our own use while learning Flash game design, but we also want to share it with anyone who is interested ;)
Posted by mwmdragon - September 28th, 2010
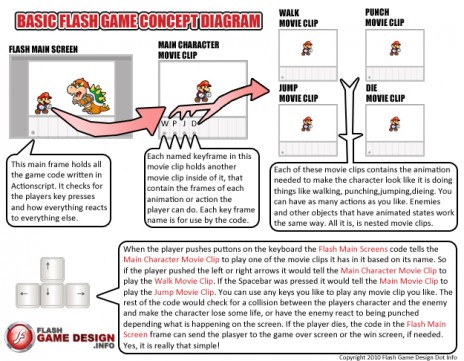
We understand that this one point of view on flash game development but we are not here to please a bunch of hard core programmers with our tutorials. There are many ways to develop games in flash and we will be looking at many styles, but this is a very simple way of describing the basics to anyone. You might not know what a Move Clip or Keyframe are but you have access to basic Flash Learning videos and a trial version of Flash, on our home page, to get you started.

Posted by mwmdragon - September 28th, 2010
Flash Game Design Dot Info (FGDI) [www.flashgamedesign.info]
The reason Flash Game Design Dot Info (FGDI) exists is this. I have been wanting to learn flash game development for years but have always put it off due to the perplexing look of the main flash application. I knew there were videos and books I could ready but I had no interest in designing a web page with it, and that's the direction may of the learning tools took back when flash was new.
Since then I have had a lot of experience with other languages and developing applications in PHP, which was another language I was afraid of until I forced myself to learn it. And after all that practical experience and the suggestions of my wife to take a course on flash, I realized that I was going to have to not only put out some money for these online courses, I would be reading the courses textbook on my own anyways. That and the fact that I would have to take a beginners course before an intermediate course made me think about how much time it would take before I felt it was worth the money and effort.
After mulling everything over, I though to myself that I could read up on multiple online courses and put together a great course of my own, based on concepts covered in those courses, and so I did.
This site is just a reflection of where I am in the whole process. It isn't made exclusively for the public, it isn't to prove anything, it's simply a place I can keep track of and reinforce my learning. I have generously allotted 3 years to this project, although I can make flash games right now after reading just the one great book, I want to broaden my learning into many areas of game programming. Areas I know I'll be hitting are Object Oriented Programming, Programming Design Patterns, Animation, Physics and Math (cringe) and many other topics I haven't even touched on yet.
I intend to drag a few people with me in this journey, and I know that self learning isn't for everyone, and not everyone will stick with it, but I just want to thank everyone now for putting up with me and this adventure I hope to complete. If all goes as planned I should be pumping out bad flash games in no time, and after some more learning, I hope to produce some quality flash games, which is the whole focus of this lengthy project.
Quick Info
* Software: Adobe Flash CS4
* Language: Actionscript 3.0
* Goal: Quality Game Development
* Duration: 3 Years Max
We plan to post all of our stuff on our site and here on Newgrounds if it makes the cut of being usable to other flash game developing beginners here.
![]()